Bạn đang đau đầu vì hình ảnh trên website không hiển thị đúng kích thước, làm giảm tính thẩm mỹ và trải nghiệm người dùng? Đừng lo lắng, chúng tôi sẽ bật mí cho bạn bí quyết chọn kích thước ảnh chuẩn 100% để website của bạn trở nên chuyên nghiệp hơn bao giờ hết!
3 lý do cần sử dụng kích thước ảnh chuẩn SEO

Sử dụng đúng kích thước ảnh trên website là yếu tố quan trọng quyết định đến sự thành công và thu hút người dùng. Cụ thể như sau:
Nâng cao khả năng tìm kiếm
Một trong những lợi ích hàng đầu của việc sử dụng kích thước ảnh đúng chuẩn là khả năng cải thiện vị trí của trang web trên các công cụ tìm kiếm. Khi ảnh được tối ưu hóa với kích thước chuẩn, trang web sẽ được đánh giá cao hơn bởi các thuật toán của công cụ tìm kiếm, từ đó gia tăng khả năng hiển thị cho đúng đối tượng mục tiêu, giúp thu hút thêm lượt truy cập tự nhiên.
Cải thiện trải nghiệm người dùng
Kích thước hình ảnh có ảnh hưởng lớn đến cách mà người dùng tương tác với trang web. Khi hình ảnh được tối ưu để phù hợp với các kích thước màn hình phổ biến, người dùng sẽ có cơ hội trải nghiệm nội dung một cách mượt mà và rõ ràng hơn. Việc sử dụng hình ảnh sắc nét và hài hòa không chỉ làm tăng tính thẩm mỹ mà còn giúp người dùng dễ dàng tiếp nhận thông tin, giữ họ ở lại lâu hơn trên trang.
Tạo ấn tượng chuyên nghiệp
Một giao diện web có sự đồng nhất trong kích thước hình ảnh không chỉ mang lại sự cân đối mà còn thể hiện tính chuyên nghiệp của thương hiệu. Việc sử dụng hình ảnh với kích thước chuẩn sẽ giúp bạn xây dựng một website trông hiện đại và đáng tin cậy, từ đó nâng cao giá trị thương hiệu và tạo ấn tượng tích cực trong mắt người dùng.
Việc tối ưu hóa kích thước ảnh không chỉ giúp trang web hoạt động hiệu quả hơn mà còn góp phần quan trọng trong việc giữ chân khách hàng và khẳng định uy tín của doanh nghiệp trong lòng người tiêu dùng.
Xem kích thước ảnh trên website như thế nào?
Để kiểm tra kích thước của một bức ảnh bất trên trang web mà không cần sử dụng phần mềm bên ngoài, bạn có thể thực hiện theo các bước đơn giản sau:
Bước 1

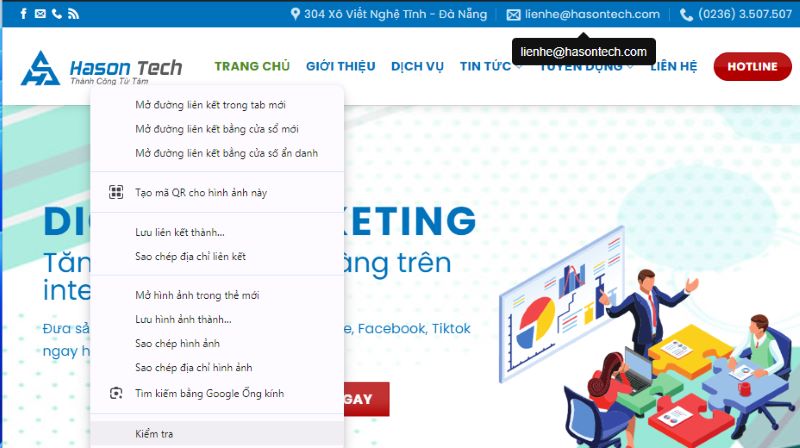
- Nhấn chuột phải vào ảnh muốn kiểm tra và chọn “Inspect” (Kiểm tra) để mở công cụ Developer Tools.
- Ví dụ, nếu bạn muốn xem kích thước logo của trang Hasontech.com, hãy di chuyển chuột đến logo, nhấp chuột phải và chọn “Kiểm tra”.
Bước 2
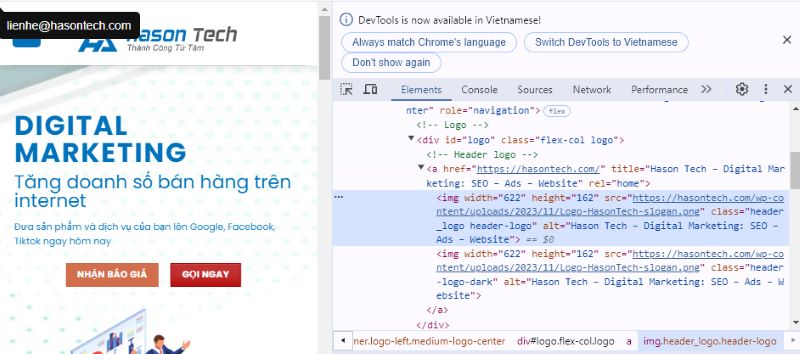
Sau khi mở Developer Tools, hãy di chuyển chuột qua các đoạn mã để tìm kiếm thông tin liên quan đến hình ảnh.
Khi bạn tìm thấy hình ảnh, nó sẽ được đánh dấu với lớp phủ màu xanh lam.
Bước 3
Trong giao diện Developer Tools, có nhiều tab khác nhau. Bạn chọn tab “Elements” và tìm kiếm đoạn mã HTML phù hợp với bức ảnh (thường sẽ có dạng <img src=”…” />).
Bước 4

Trong đoạn mã đó, bạn sẽ thấy các thuộc tính width (chiều rộng) và height (chiều cao), đó chính là kích thước của bức ảnh.
Như vậy, chỉ với bốn bước đơn giản như trên, bạn đã có thể xác định kích thước ảnh trên website mà không cần sử dụng thêm bất kỳ phần mềm hỗ trợ nào khác. Việc kiểm tra kích thước này giúp bạn đảm bảo trang web của mình luôn hiển thị hình ảnh một cách chính xác, từ đó mang lại trải nghiệm tốt nhất cho người dùng.
Định dạng ảnh cho website thông dụng

Một số định dạng ảnh cho website phổ biến hiện nay bao gồm:
| Loại định dạng | Đặc điểm | Ưu điểm | Nhược điểm |
| JPEG | Định dạng nén mất dữ liệu, giúp giảm kích thước tệp mà không làm giảm quá nhiều chất lượng hình ảnh. | Thích hợp cho ảnh chụp và hình ảnh có màu sắc phong phú. Là lựa chọn hàng đầu cho hình ảnh trên website nhờ khả năng nén tốt và chất lượng hình ảnh tương đối cao. | Không hỗ trợ nền trong suốt và có thể bị mờ khi nén quá mức. |
| PNG | Hỗ trợ nén không mất dữ liệu, giữ nguyên chất lượng hình ảnh gốc. | Thích hợp cho hình ảnh cần nền trong suốt, đồ họa, và các biểu tượng. Dễ dàng chỉnh sửa và phù hợp cho thiết kế web. | Kích thước tệp thường lớn hơn JPEG, điều này có thể ảnh hưởng đến tốc độ tải trang. |
| GIF | Hỗ trợ hình ảnh động và chỉ có 256 màu. | Phù hợp cho hình ảnh động và các biểu tượng nhỏ. Dễ dàng chia sẻ trên mạng xã hội. | Hạn chế về màu sắc, không phù hợp cho ảnh có độ chi tiết cao. |
| WEBP | Hỗ trợ nén mất dữ liệu và không mất dữ liệu. Hỗ trợ nền trong suốt và hình ảnh động | Giảm kích thước tệp, chất lượng hình ảnh cao và tính linh hoạt. | Hỗ trợ trình duyệt hạn chế và khả năng tương thích không cao. |
Yếu tố tối ưu hình ảnh chuẩn SEO

Tối ưu hình ảnh là một tiêu chí quan trọng trong chiến lược SEO của một trang web. Để nâng cao hiệu suất và cải thiện vị trí của website trên các công cụ tìm kiếm, bạn nên chú ý đến những yếu tố sau:
- Đặt tên hình ảnh: Để tối ưu hóa SEO, bạn cần thay đổi tên tệp khi tải lên, sao cho chứa từ khóa liên quan đến nội dung. Điều này sẽ giúp công cụ tìm kiếm dễ dàng nhận diện và phân loại hình ảnh. Ví dụ, thay vì tên tệp mặc định có sẵn, bạn có thể đặt là “hinh-anh-chuan-seo.jpg” nếu nó liên quan đến việc chuẩn hóa hình ảnh cho SEO.
- Điều chỉnh kích thước hình ảnh: Kích thước hình ảnh có ảnh hưởng lớn đến trải nghiệm người dùng và tốc độ tải trang. Bạn nên điều chỉnh kích thước ảnh sao cho phù hợp với thiết kế của website, tránh tình trạng ảnh quá lớn gây cản trở người dùng và làm giảm hiệu suất tải trang.
- Giảm dung lượng file ảnh: Một yếu tố quan trọng khác là giảm dung lượng file ảnh để tăng tốc độ tải trang. Điều này giúp giảm lượng dữ liệu mà người dùng phải tải khi truy cập website, từ đó nâng cao trải nghiệm người dùng và cải thiện thứ hạng SEO.
- Sử dụng Image Sitemap: Image Sitemap được xem là một chiến lược hữu ích để tối ưu hóa hiệu suất của website. Image Sitemap là một tập tin XML chứa thông tin chi tiết về tất cả hình ảnh trên website như URL, mô tả, và ngày tạo, giúp công cụ tìm kiếm dễ dàng thu thập thông tin hơn.
- Thêm thuộc tính Alt text: Thuộc tính “văn bản thay thế” – Alt text giúp máy tìm kiếm hiểu rõ hơn về hình ảnh, đồng thời cung cấp thông tin giá trị cho người dùng. Ví dụ, thay vì chỉ đặt tên file là “dich-vu-seo-web.jpg,” bạn có thể mô tả chi tiết hơn trong Alt text như “dich-vu-seo-web-gia-re-top-1,” giúp cả người dùng và công cụ tìm kiếm có cái nhìn rõ hơn về dịch vụ.
9 loại kích thước ảnh chuẩn SEO chi tiết

Tùy theo loại ảnh, cần được điều chỉnh theo kích thước tiêu chuẩn nhằm tối ưu hóa wesbite một cách tốt nhất.
Kích thước ảnh nền (Background)
Hình nền của website là hình ảnh lớn nhất, tạo ra bối cảnh cho trang chủ. Để hình ảnh này hiển thị rõ nét và tương thích trên các thiết bị, bạn cần chú ý đến những thông số kỹ thuật sau:
- Chiều rộng tối đa: 2500 pixel
- Chiều cao tối đa: 1406 pixel
- Tỷ lệ khung hình: 16:9
- Kích thước tệp tối đa: 20 MB
Kích thước ảnh bài viết
Hình ảnh bài viết cần được tối ưu hóa để hiển thị ở chất lượng tốt nhất. Các thông số cho ảnh trong bài viết là:
- Chiều rộng tối đa: 2240 pixel
- Chiều cao tối đa: 1260 pixel
- Tỷ lệ khung hình: 16:9
- Kích thước tệp tối đa: 3 MB
Kích thước ảnh bìa
Ảnh bìa có chiều cao bằng nửa chiều cao của ảnh nền và rất quan trọng để tạo ấn tượng cho người dùng. Thông số kích thước ảnh bìa như sau:
- Chiều rộng: từ 1280 pixel đến 2500 pixel
- Chiều cao: từ 720 pixel đến 900 pixel
- Tỷ lệ khung hình: 16:9
- Kích thước tệp tối đa: 10 MB
Kích thước banner
Banner có nhiều kích thước khác nhau tùy thuộc vào mục đích sử dụng. Thông thường, banner được thiết kế đa dạng để thu hút sự chú ý và tạo dấu ấn cho thương hiệu.
Kích thước logo
Logo là một trong những hình ảnh nhỏ nhất trên trang web nhưng lại quan trọng trong việc xây dựng thương hiệu. Kích thước logo nên được điều chỉnh theo từng vị trí hiển thị:
- Chiều rộng tối đa: 250 pixel
- Chiều cao tối đa: 100 hoặc 250 pixel
- Tỷ lệ khung hình: 2:3, 1:1, 4:1
- Kích thước tệp tối đa: 1 MB
Kích thước favicon
Favicon là biểu tượng nhỏ hiển thị trong tab trình duyệt. Mặc dù kích thước nhỏ, nhưng nó cũng cần được tối ưu hóa:
- Tỷ lệ khung hình: 1:1
- Kích thước tối thiểu: 16×16 pixel
- Kích thước tối đa: 32×32 pixel
Kích thước ảnh sản phẩm
Hình ảnh sản phẩm cần chất lượng cao để thu hút người mua. Thông số tối ưu cho ảnh sản phẩm là:
- Chiều rộng tối đa: 2500 pixel
- Chiều cao tối đa: 2500 pixel
- Tỷ lệ khung hình: 1:1
Kích thước ảnh thumbnail
Để duy trì tính nhất quán trên trang, kích thước ảnh thumbnail nên đồng nhất:
- Kích thước chuẩn: 100 x 100 pixel
Kích thước ảnh fanpage
Bên cạnh website thì hình ảnh trên facebook cũng nên được chỉnh sửa theo kích thước tiêu chuẩn để thu hút người xem, đảm bảo hiển thị, tối ưu với cả điện thoại và máy tính. Cụ thể như sau:
| Vị trí hiển thị | Đặc điểm | Kích thước |
| Ảnh thumbnail khi chia sẻ link | Ảnh thumbnail đi kèm rất quan trọng để thu hút người xem | – Kích thước tối ưu: 1200 x 630 pixel – Kích thước tối thiểu: 600 x 315 pixel – Dung lượng tối đa: 8 MB |
| Ảnh trong bài viết | Ảnh đi kèm cần được tối ưu hóa để thu hút sự chú ý của người đọc | – Kích thước tối ưu: 1200 x 630 pixel – Kích thước tối thiểu: 600 x 315 pixel |
| Ảnh đại diện | Kích thước cần đảm bảo là hình vuông để hiển thị tốt trên nhiều thiết bị. | – Kích thước khuyên dùng: 300 x 300 pixel – Kích thước tốt nhất: 2048 x 2048 pixel |
| Ảnh bìa cá nhân | Cần được tối ưu hóa cho cả máy tính và thiết bị di động. | – Kích thước cho máy tính: 851 x 315 pixel – Kích thước cho smartphone: 640 x 360 pixel |
| Ảnh bìa trên Fanpage | Cần được thiết kế sao cho hiển thị tốt trên cả máy tính và smartphone | – Kích thước cho máy tính: 820 x 312 pixel – Kích thước cho smartphone: 820 x 462 pixel |
Phần mềm điều chỉnh kích thước ảnh chuẩn SEO

Bạn có thể sử dụng các phần mềm sau đây để điều chỉnh kích thước hình ảnh trước khi đăng tải lên website:
Phần mềm trực tuyến
- Pixlr (pixlr.com): Là một ứng dụng chỉnh sửa ảnh mạnh mẽ, Pixlr cung cấp nhiều tính năng từ cơ bản đến nâng cao. Ngoài việc điều chỉnh kích thước, phần mềm này còn hỗ trợ nhiều định dạng ảnh, cho phép bạn xuất tệp ở nhiều dạng khác nhau.
- Fotor (fotor.com): Fotor không chỉ giúp điều chỉnh kích thước ảnh mà còn cung cấp hàng trăm bộ lọc và hiệu ứng độc đáo. Đặc biệt, ứng dụng này nổi bật với khả năng thiết kế ảnh đại diện và ảnh bìa cho Facebook, giúp người dùng tạo ra những sản phẩm ấn tượng.
- Canva (www.canva.com): Là công cụ thiết kế đồ họa trực tuyến hữu ích, Canva cho phép người dùng dễ dàng tạo ra những hình ảnh đẹp mắt thông qua giao diện kéo và thả. Ngay cả những người không có kỹ năng thiết kế cũng có thể sử dụng để thực hiện các dự án.
Phần mềm cài đặt trên máy tính
- Paint: Đây là phần mềm chỉnh sửa ảnh đơn giản và quen thuộc với nhiều người. Paint cung cấp những công cụ cơ bản như cắt ghép, tô màu và vẽ, rất hữu ích cho những công việc chỉnh sửa ảnh nhẹ nhàng mà không yêu cầu phần mềm phức tạp.
- Adobe Photoshop: Được biết đến như một trong những phần mềm chỉnh sửa ảnh hàng đầu, Adobe Photoshop cung cấp nhiều công cụ mạnh mẽ và tính năng độc đáo cho những ai cần sự chuyên nghiệp trong việc xử lý hình ảnh.
- Krita: Với các công cụ vẽ và hiệu ứng đặc sắc, Krita được thiết kế cho những ai đam mê nghệ thuật số và sáng tạo. Giao diện thân thiện của phần mềm này giúp người dùng dễ dàng trải nghiệm và tận dụng các tính năng của nó khi làm việc với ảnh.
Những phần mềm trên sẽ giúp bạn điều chỉnh kích thước ảnh một cách hiệu quả và thuận tiện, phục vụ cho nhu cầu cá nhân và công việc của bạn.
Việc tối ưu kích thước ảnh đăng website là một yếu tố quan trọng không thể bỏ qua. Kích thước chuẩn không chỉ giúp tăng cường trải nghiệm người dùng mà còn nâng cao hiệu suất SEO cho website của bạn. Bằng cách tuân thủ các kích thước đã được Hasontech đề cập, từ ảnh background, ảnh sản phẩm cho đến các biểu tượng như logo và favicon, bạn sẽ đảm bảo rằng trang web luôn hiển thị chuyên nghiệp và hấp dẫn trên mọi thiết bị.
